Neste artigo, vamos explorar como aplicar estilo de texto itálico com CSS e também só com HTML. O uso do estilo itálico pode adicionar ênfase a certas palavras ou frases em um documento HTML.
Conteúdo
O que é CSS?
Antes de começarmos, vamos entender brevemente o que é CSS. CSS (Cascading Style Sheets) é uma linguagem de folha de estilo usada para definir a aparência e o layout de documentos HTML.
Com o CSS, é possível controlar diversas propriedades de elementos, incluindo a formatação de texto. Caso queira aprender mais sobre essa tecnologia, acesse nosso tutorial sobre o que é o CSS.
Como aplicar estilo de texto itálico com CSS
Existem diferentes maneiras de aplicar o estilo itálico usando CSS ou HTML. Vejamos algumas delas:
Usando a propriedade CSS “font-style”
Uma forma simples de aplicar estilo itálico é usando a propriedade “font-style” com o valor “italic”. Veja o exemplo abaixo:
.exemplo {
font-style: italic;
}
Usando a tag HTML “em”
Outra forma de aplicar estilo itálico é usando a tag HTML “<em>”. Essa tag é usada para enfatizar um trecho de texto. Veja o exemplo abaixo:
<p>Este é um <em>exemplo</em> de texto itálico usando a tag <em>em</em>.</p>
Além da tag <em>, também existe outras tags, dentre elas a <i>, que historicamente era usada para indicar texto em itálico.
No entanto, de acordo com as especificações mais recentes do HTML, a tag <i> não deve ser usada apenas para aplicar estilo itálico, mas sim para indicar uma alteração na voz ou entonação do texto, como em termos técnicos ou palavras estrangeiras. É importante usar as tags HTML corretas de acordo com o significado semântico do texto.
Mais outras especificações das tags HTML:
- Utilize a tag HTML <em> para enfatizar ou destacar um trecho de texto.
- A tag HTML <i> é utilizada para termo técnico, um trecho em outro idioma, pensamento e etc…
- Utilize a tag HTML <cite> para citar o nome de uma obra, como um livro, filme ou música.
- Utilize a tag HTML <dfn> para marcar a definição de um termo específico.
Para saber como usar cada uma dessas tags acompanhe nosso artigo com tudo sobre as tags em, i, cite e dfn.
Texto itálico com HTML: tags em, i, cite e dfn
Quando usar itálico em textos
O uso de texto em itálico pode ser aplicado em várias situações, incluindo:
Ênfase: Utilize o estilo itálico para enfatizar ou destacar um trecho de texto, chamando a atenção do leitor para sua importância ou relevância dentro do contexto.
Termos estrangeiros: Em textos que contenham termos ou expressões estrangeiras, é comum utilizar itálico para diferenciá-los do restante do texto e indicar sua origem ou natureza especial.
Citações: Ao fazer citações de obras como livros, filmes, músicas ou outras fontes, utilizar itálico ajuda a destacar essas referências e distingui-las do texto principal.
Definições de termos: Ao apresentar a definição de um termo específico, pode-se utilizar itálico para destacar o termo em si, fornecendo uma ênfase visual e facilitando sua identificação pelo leitor.
Dicas para uso de texto em itálico
Moderação: Evite o uso excessivo de texto em itálico, pois pode tornar o conteúdo difícil de ler e causar cansaço visual. Reserve-o para casos realmente relevantes.
Consistência: Mantenha uma abordagem consistente ao aplicar itálico no texto. Utilize-o de maneira padronizada para criar uma experiência de leitura coesa.
Contraste: Certifique-se de que o texto em itálico seja facilmente distinguível do texto normal. Verifique o contraste de cores para garantir a legibilidade.
Complementaridade: Combine o uso de itálico com outros estilos, como negrito (tag
<strong>) ou marcação (tag<mark>), quando apropriado, para enfatizar diferentes elementos ou informações.Acessibilidade: Verifique se o uso de itálico não compromete a acessibilidade do seu conteúdo. Teste em diferentes dispositivos e utilize técnicas para garantir que pessoas com deficiência visual possam acessar e compreender o conteúdo.
Lembre-se de que o objetivo principal do uso de itálico é facilitar a compreensão e destacar informações importantes para os leitores. Utilize-o de forma consciente e estratégica para obter os melhores resultados em seu texto.
Exemplos de aplicação de texto itálico com CSS ou HTML
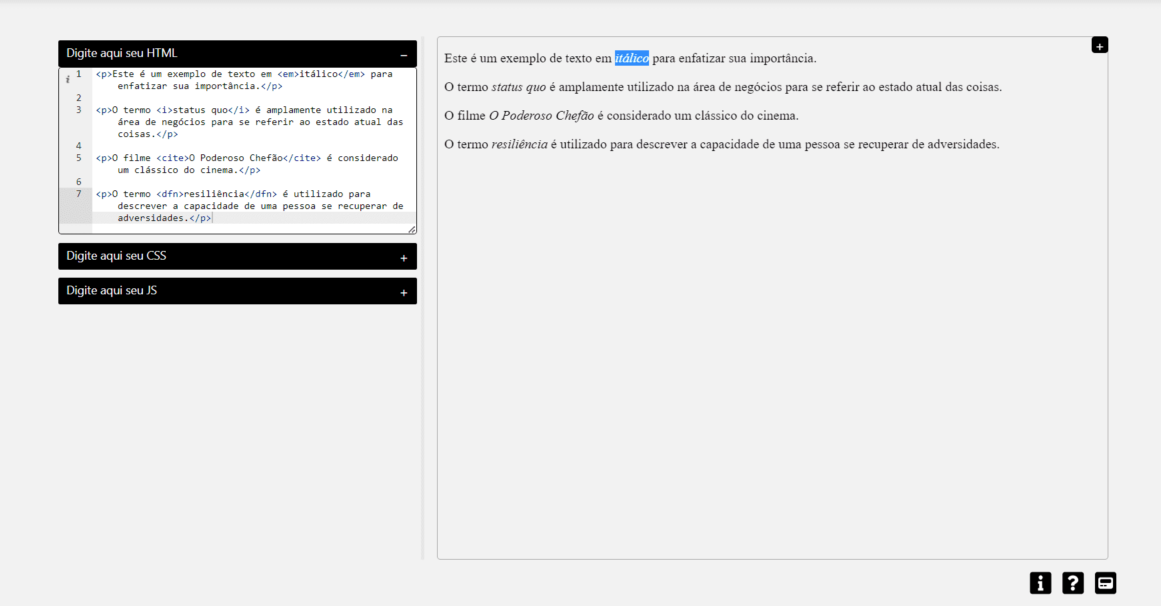
Esses exemplos demonstram o uso das tags HTML mencionadas para diferentes propósitos, enfatizando, citando e definindo termos específicos no texto.
<p>Este é um exemplo de texto em <em>itálico</em> para enfatizar sua importância.</p>
<p>O termo <i>status quo</i> é amplamente utilizado na área de negócios para se referir ao estado atual das coisas.</p>
<p>O filme <cite>O Poderoso Chefão</cite> é considerado um clássico do cinema.</p>
<p>O termo <dfn>resiliência</dfn> é utilizado para descrever a capacidade de uma pessoa se recuperar de adversidades.</p>
- Citar um trecho de um livro com itálico apenas com CSS:
Segundo o autor, <p>"a imaginação é a chave para a criatividade"</p>.
p {
font-style: italic;
}
Conclusão
Aplicar estilo de texto em itálico usando CSS é uma maneira eficaz de realçar palavras ou frases importantes em seu conteúdo. Experimente as diferentes técnicas apresentadas neste artigo e escolha aquela que melhor se adequa às suas necessidades.
Esperamos que este artigo tenha sido útil para você. Continue explorando os recursos do CSS para criar designs incríveis em seus projetos web.
Como se tornar um desenvolvedor Web?
Certamente deve estar animado para começar a sua jornada, saiba que estou focado para fazer conteúdos excepcionais que irão te ajudar! Então não perca tempo e cadastre-se logo abaixo para não perder nenhuma novidade e ficar sempre por dentro