Este é o décimo quinto post da nossa série de tutoriais que vai te ajudar a criar sua primeira página web de forma profissional com HTML e CSS. Neste artigo vamos te ensinar como fazer um rodapé HTML CSS pronto de forma responsiva.
Conteúdo
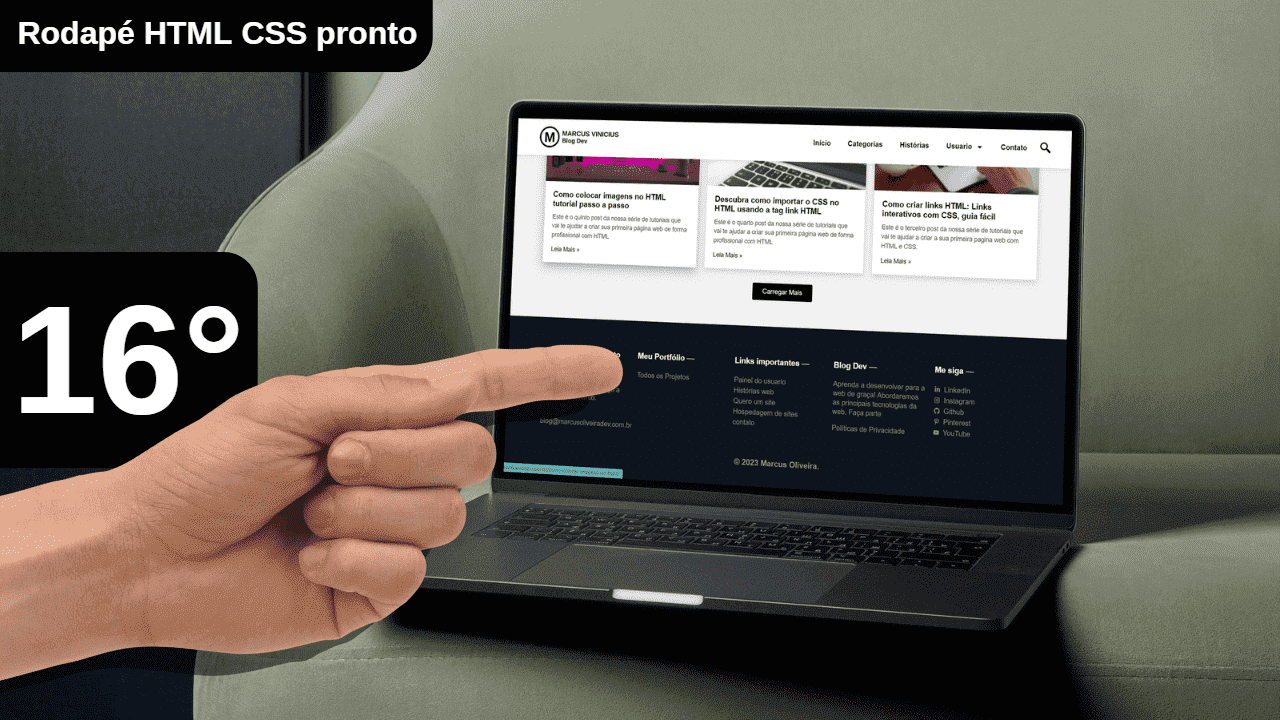
Rodapé HTML CSS pronto
O rodapé contém informações adicionais que não são críticas para a navegação do usuário, mas são importantes para o contexto do site. Um rodapé bem projetado pode melhorar a usabilidade e a estética de um site.
Além de poder ajudar a melhorar a experiência do usuário e a funcionalidade do site.
O que é um rodapé
O rodapé é uma seção importante em um site que geralmente é colocado na parte inferior da página.
Com HTML e CSS, é possível criar um rodapé personalizado que corresponda ao estilo do site. Além de te ensinar, vamos te entregar um modelo pronto que pode ser facilmente adaptados para atender às necessidades específicas do seu site.
Introdução a como fazer rodapé com HTML e CSS
Para criar um rodapé personalizado com HTML e CSS, é preciso primeiro definir o conteúdo e o estilo do rodapé. O conteúdo do rodapé geralmente inclui informações de contato, links úteis, créditos e direitos autorais.
Depois de definir o conteúdo, é possível usar CSS para estilizar o rodapé, definindo a cor, fonte, tamanho e posicionamento. Há várias maneiras de fazer um rodapé com HTML e CSS.
O que preciso saber para criar um rodapé?
Para criar um rodapé eficiente, é preciso ter conhecimento em HTML e CSS.
Claro, também temos um conteúdo em nosso site que explica o que é HTML e CSS e como essas tecnologias são utilizadas no desenvolvimento web. Confira os seguintes artigos:
“O que é CSS e como funciona“, “O que é HTML e como funciona“;
Além disso, como dito antes, você deve entender os objetivos do site e as necessidades do usuário. É importante definir o conteúdo do rodapé de forma clara e concisa, escolher o estilo adequado ao site e garantir que o rodapé seja funcional em diferentes dispositivos.
Elementos e tags usadas para fazer rodapé com HTML e CSS
Para criar um rodapé com HTML e CSS, é possível utilizar a tag <footer>. Dentro da tag <footer>, é possível incluir diversos elementos, como <p> para parágrafos de texto, <ul> e <li> para listas, <a> para links, e outros elementos que sejam necessários para o conteúdo do rodapé.
Tag footer
Essa tag é usada para definir uma seção de rodapé em uma página web.
É importante ressaltar que o uso da tag <footer> não é obrigatório para criar um rodapé. É possível utilizar outras tags, como <div>, para criar uma seção de rodapé personalizada. No entanto, o uso da tag <footer> é recomendado para manter a semântica da página web e melhorar o SEO do site.
Veja um exemplo básico de HTML para criar um rodapé usando a tag <footer>:
<footer>
<p>© 2023 - Todos os direitos reservados</p>
<p>Entre em contato pelo e-mail: contato@exemplo.com</p>
<nav>
<ul>
<li><a href="#">Termos de uso</a></li>
<li><a href="#">Política de privacidade</a></li>
<li><a href="#">Sobre nós</a></li>
</ul>
</nav>
</footer>
Nesse exemplo, a tag <footer> foi utilizada para criar o rodapé. Dentro da tag <footer>, foram adicionados elementos HTML como <p> e <nav> para incluir informações relevantes e links no rodapé.
Aplicando estilo no rodapé com CSS
O CSS é utilizado para estilizar o rodapé. É possível definir a cor de fundo, cor da fonte, tamanho da fonte, margens, bordas e outros elementos de estilo para o rodapé. Além disso, é possível utilizar técnicas de layout, como Flexbox ou Grid, para posicionar e alinhar os elementos dentro do rodapé.
footer {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
margin-top: 50px;
}
O CSS foi utilizado para definir o estilo do rodapé, incluindo cor de fundo, cor da fonte, margem superior e alinhamento do texto.
Dicas de como usar o ródape do seu site
Segue abaixo 5 dicas de como usar o rodapé do seu site de maneira eficiente:
Inclua informações importantes: Utilize o rodapé para incluir informações importantes, como endereço, telefone, e-mail de contato, redes sociais e outras informações relevantes. Essas informações podem ser úteis para os usuários que desejam entrar em contato ou encontrar mais informações sobre a sua empresa ou site.
Crie links úteis: O rodapé também pode ser usado para incluir links úteis, como termos de uso, política de privacidade, página de suporte, FAQ e outros links importantes que os usuários possam precisar.
Adicione créditos: Se você usou imagens, fontes, ícones ou outros recursos em seu site que não foram criados por você, é importante dar crédito aos autores ou fornecedores. Você pode incluir esses créditos no rodapé do seu site.
Estilize o rodapé: Use o CSS para estilizar o rodapé do seu site. Isso pode incluir cores, fontes, tamanho do texto, margens e outros elementos de design que ajudarão a tornar o rodapé mais atraente e profissional.
Torne o rodapé responsivo: Certifique-se de que o rodapé seja responsivo e se adapte bem em diferentes dispositivos, incluindo smartphones e tablets. Isso pode incluir o uso de técnicas de layout responsivo, como Flexbox ou Grid, para garantir que o rodapé seja funcional e esteticamente agradável em todos os tamanhos de tela.
- Você também pode ver nesse artigo como fazer um rodapé responsivo que sempre fica no final da página, mesmo se ela tiver pouco conteúdo;
Conclusão – Rodapé HTML CSS pronto
Em resumo, o rodapé é uma parte importante do seu site que pode ser utilizada de diversas maneiras para melhorar a experiência do usuário.
É possível criar um rodapé eficiente e atraente usando HTML e CSS, incluindo informações importantes, links úteis e créditos para recursos utilizados no site.
Além disso, é importante tornar o rodapé responsivo e estilizá-lo para torná-lo mais atraente e profissional. Com essas dicas, você pode criar um rodapé eficiente que melhorará a navegação e experiência do usuário em seu site.
Você também pode aprimorar mais suas páginas com imagens no guia:
Demostração e código final – Rodapé HTML CSS pronto
Este é apenas um exemplo básico de como fazer um rodapé com HTML e CSS de forma responsiva. Mas, lembre-se que as possibilidades são muitas e a aparência pode ser personalizada conforme as necessidades do seu projeto.
<footer>
<p>© 2023 - Todos os direitos reservados</p>
<nav>
<ul>
<li><a href="#">Termos de uso</a></li>
<li><a href="#">Política de privacidade</a></li>
<li><a href="#">Sobre nós</a></li>
<li><a href="#">Contato</a></li>
</ul>
</nav>
</footer>
footer {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
margin-top: 50px;
}
ul {
list-style: none;
padding: 0;
margin: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #fff;
text-decoration: none;
}
Veja mais um exemplo de rodapé mais estruturado com HTML e CSS responsivo.
<footer class="rodape" id="contato">
<div class="rodape-div">
<div class="rodape-div-1">
<div class="rodape-div-1-coluna">
<span><b>LOGO</b></span>
<p>SIA Trecho 5 lote 000 bloco z sala 900 - Guará, Brasília - DF, 70000-010</p>
</div>
</div>
<div class="rodape-div-2">
<div class="rodape-div-2-coluna">
<span><b>Contatos</b></span>
<p>contato@na.na</p>
<p>+55 63 99200-0000</p>
</div>
</div>
<div class="rodape-div-3">
<div class="rodape-div-3-coluna">
<span><b>Links</b></span>
<p><a href="#servicos">Serviços</a></p>
<p><a href="#empresa">Empresa</a></p>
<p><a href="#sobre">Sobre</a></p>
</div>
</div>
<div class="rodape-div-4">
<div class="rodape-div-4-coluna">
<span><b>Outros</b></span>
<p>Políticas de Privacidade</p>
</div>
</div>
</div>
<p class="rodape-direitos">Copyright © 2023 – Todos os Direitos Reservados.</p>
</footer>
.rodape{
background-color: #f36e20;
color: white;
height: auto;
width: 100%;
font-size: 14px;
font-family: helvetica;
}
.rodape a{
text-decoration: none;
color: white;
}
.rodape p{
margin-bottom: 5px;
}
.rodape-div{
display: flex;
flex-wrap: wrap;
width:100%;
margin: auto;
align-items: stretch;
padding: 60px 10px 40px 10px;
}
.rodape-div-1, .rodape-div-2, .rodape-div-3, .rodape-div-4{
display: flex;
width: calc(100% / 4 - 20px);
padding: 10px;
}
.rodape span{
font-size: 20px;
color: white;
}
.rodape-direitos{
width: calc(100% - 20px);
background-color: black;
padding: 10px;
margin: 0px;
text-align: center;
}
/*mobile*/
@media (max-width: 768px) {
.rodape-div-1, .rodape-div-2, .rodape-div-3, .rodape-div-4{
width: calc(50% - 20px);
padding: 10px;
}
.rodape-div{
padding: 60px 0px 40px 0px;
}
}
Como se tornar um desenvolvedor Web?
Não é necessário possuir um certificado ou uma formação específica para se tornar um desenvolvedor web. O mais importante é adquirir conhecimentos teóricos e práticos sobre programação e se aprimorar constantemente para se tornar um programador web competente. Com a ajuda de recursos online, livros e tutoriais, é possível aprender a programar e construir sites profissionais e funcionais. Além disso, a prática é fundamental para se obter experiência e habilidades necessárias para entrar no mercado de trabalho.
Portanto, se você tem interesse em se tornar um desenvolvedor web, não perca tempo e comece a estudar agora mesmo. Não deixe de acompanhar as novidades e as tendências do mercado, e se mantenha atualizado com as tecnologias mais recentes. Cadastre-se abaixo para receber mais informações e dicas úteis sobre programação web e não perca nenhuma oportunidade de aprender e evoluir na sua carreira.