Começou aprender HTML e CSS e já quer começar a treinar para desenvolver as suas habilidades? Por isso desenvolvemos um editor HTML online gratis para você!
O que está disponível?
Em primeiro lugar é possível editar em HTML e CSS, sendo ideal para iniciantes ou para teste rápidos. Mas JavaScript não é suportado, mesmo dentro das tags <script>. Em segundo lugar também conta com uma área de ajuda, tutoriais e exemplos que serão atualizados constantemente.
Para verificar mais funcionalidades que desenvolvemos siga o artigo editor HTML e CSS online para iniciantes! Ferramenta versão 2.0.
Ideal para começar a aprender
Alem disso também estamos criando diversos conteúdos para você que esta começando agora. Se ainda não sabe o que é HTML e CSS? Então siga abaixo:
O que é HTML?
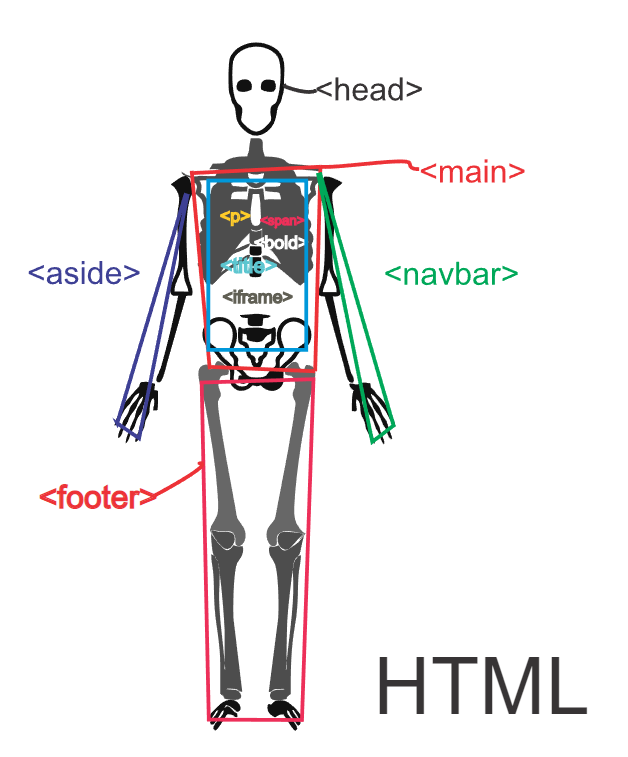
O HTML em outras palavras significa linguagem de Marcação de Hipertexto, e está é a tecnologia utilizada para construir sites da web, por isso é o padrão oficial na internet.
Tim Berners-Lee foi criador do World Wide Web depois disso desenvolveu a ideia de um sistema para facilitar o acesso as informações de uma forma mais clara e organizada.
Como Funciona a Linguagem?
Os documentos HTML são arquivos .html que os navegadores podem entender e transformar em visual. Consiste em um conjunto de tags e atributos, logo as tags especificam para o navegador onde começa e termina um elemento do conteúdo, e os atributos descrevem as características deste elemento. Geralmente segue a estrutura: tag de abertura, conteúdo e tag de fechamento.
O código pode ser escrito no nosso editor de texto online, ou ate mesmo pelo seu bloco de notas.

O que é CSS?
O CSS ou Folhas de Estilo em Cascata é usado para criar páginas web agradáveis visualmente, ou seja estilizando os elementos escritos em uma linguagem de marcação, como o HTML.
Foi desenvolvido pela W3C em 1996 para suprir as necessidades de estilização de uma página. Consequentemente sua primeira função foi separar o código de estilo e conteúdo da página, facilitando para os desenvolvedores, pois assim tornavam os documentos mais fáceis de serem escritos e atualizados.
Como integrar o CSS ao HTML
Você pode integrar de duas formas utilizando o nosso editor, segue abaixo:
CSS Interno: Deve ser adicionado na seção <head> com as tags <style type=”text/css”>seu conteúdo</style>. Esse método trás vantagens, pois todo o seu código estará na mesma página, assim não precisara fazer requisição de arquivos externos, mas também pode dificultar a sua edição devido ao tamanho do código e também causar lentidão na página.
CSS Inline: Neste o estilo é aplicado diretamente na tag html com o atributo style=”seu estilo”. Este metodo pode servir para uma edição rápida, mas no geral não é recomendada, pois, pode deixar seu código bagunçado e lento.
Veja os exemplos ou se ficar com dúvida pode seguir um artigo mais detalhado de como importar o CSS no HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Exemplo CSS</title>
<!-- Método CSS interno -->
<style type="text/css">/* seu conteúdo */</style>
</head>
<body>
<!-- Método CSS Inline -->
<h1 style="/* seu conteúdo */">Exemplo CSS</h1>
</body>
</html>
Como se tornar um Desenvolvedor Web?
Sei que deve estar animado para começar a sua jornada, saiba que estou focado para fazer conteúdos excepcionais que irão te ajudar! Então não perca tempo e cadastre-se logo abaixo para não perder nenhuma novidade e ficar sempre por dentro