
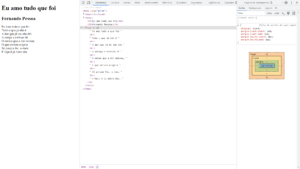
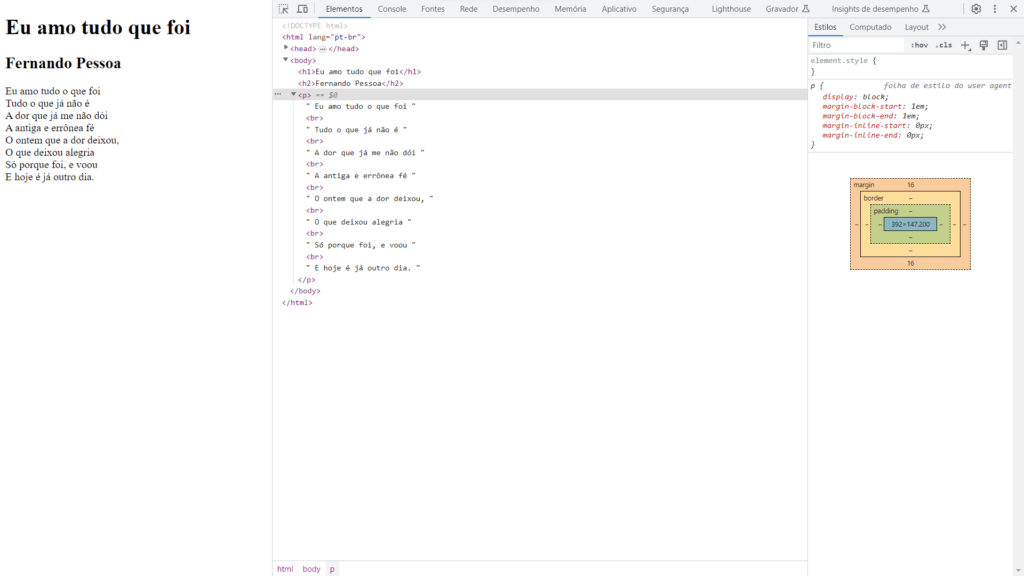
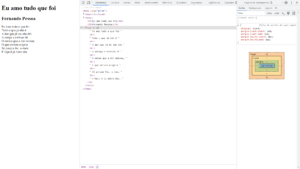
Quebra de linha HTML utilizando a tag BR
A quebra de linha HTML é um recurso utilizado para separar visualmente o conteúdo em linhas distintas. Por isso, é especialmente útil para criar parágrafos,

Desenvolvimento Web é o processo de criação de sites e aplicativos para a Internet. Envolve a combinação de habilidades de design e programação para desenvolver interfaces visuais (Front-end) e funcionalidades (Back-end), garantindo uma experiência de usuário eficiente e interativa.

A quebra de linha HTML é um recurso utilizado para separar visualmente o conteúdo em linhas distintas. Por isso, é especialmente útil para criar parágrafos,

Neste tutorial, aprenderemos como criar tooltip com HTML e CSS. Os tooltips são caixas de informação flutuantes que aparecem quando o usuário passa o mouse

Nesta postagem, discutiremos como personalizar elementos de entrada de arquivo (file input) em formulários web. Abordaremos diferentes técnicas e estilos para melhorar a aparência e

Neste artigo, vamos explorar como aplicar estilo de texto itálico com CSS e também só com HTML. O uso do estilo itálico pode adicionar ênfase

O sublinhado com CSS é uma técnica amplamente utilizada para destacar palavras ou frases em um texto. Ele adiciona uma linha horizontal abaixo do conteúdo

Nesta postagem, vamos explorar como aplicar o estilo de texto tachado usando CSS. Pois, o texto tachado é útil quando se deseja indicar que um
Digite aqui para obter os resultados da pesquisa!