Você quer começar a criar seus próprios sites, mas não sabe por onde começar? Então pensando nisso organizamos uma série de tutorias mostrando na prática a como fazer uma página HTML e CSS básica na práticas e, além disso, poderá dar os seus primeiros passos no desenvolvimento web de forma rápida e fácil!
Conteúdo
Introdução a como fazer uma página HTML e CSS
Criar um site é uma habilidade importante no mundo digital atual, e pode ser uma ótima maneira de divulgar sua marca ou conteúdo online. Embora existam várias ferramentas disponíveis para a criação de sites, aprender a criar sua própria página usando HTML e CSS pode dar a você mais controle e flexibilidade sobre o design e funcionalidade do seu site.
Neste guia de introdução, vamos explorar o básico de como criar um site usando HTML e CSS. Desde a criação de um arquivo HTML simples até a adição de estilos personalizados usando CSS, você terá uma base sólida para começar a construir seu próprio site em pouco tempo.
O que preciso saber antes de seguir este guia de como fazer uma página HTML e CSS básica na prática?
Antes de seguir este guia sobre como fazer uma página HTML e CSS é importante saber que este guia é destinado a iniciantes, no entanto, tenha em mente que a criação de sites é uma habilidade complexa que requer prática e paciência. Se você encontrar algum obstáculo, não se preocupe – temos muitos recursos disponíveis para ajudá-lo.
Antes de começar, defina seus objetivos e planeje a estrutura do seu site. Considere também quem será seu público-alvo e quais são as necessidades e interesses deles. Com essas informações em mente, você poderá criar um site eficiente e eficaz que atenda às suas necessidades e às do seu público.
Como fazer uma página? Basico sobre HTML e CSS
Atualmente o desenvolvimento web é uma das habilidades mais valiosas, e aprender a criar páginas web usando HTML e CSS é um ótimo caminho para começar. Assim, essas duas linguagens Juntas são a base do desenvolvimento web. Veja mais sobre cada uma a seguir.
Relação entre o HTML e CSS
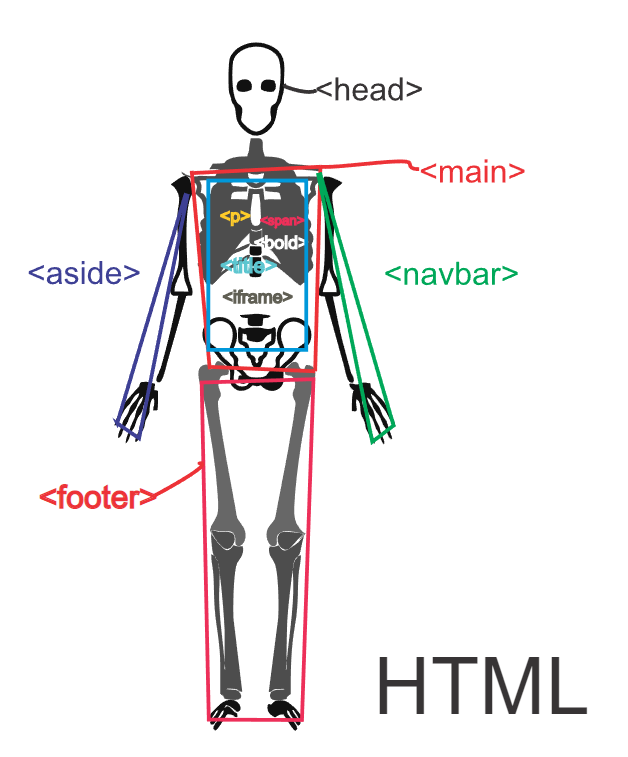
Em suma a tecnologia HTML será como o esqueleto, ou seja a estrutura da página, e assim para torna-la mais atraente inserimos o CSS. Então o HTML é todo o conteúdo apresentado e o CSS é toda a parte de estilo da página, o que tornará ela mais bonita.
HTML e sua estrutura
Ou seja o HTML da sua página será um arquivo .html, este arquivo pode ser processado pelos navegadores. É composto por um conjunto de tags e atributos para especificar ao navegador cada tipo de elemento da página.
CSS e sua estrutura
E o CSS pode estar na sua página dentro da tag html <style></style> ou pode ser salva separada em um arquivo .css. Também podemos dizer que a sua estrutura é baseada em partes de seleção do elemento HTML a ser estilizado, e na parte de declaração do estilo.

<!-- Exemplo de tag HTML h1 determina um titulo -->
<h1>Helo World!</h1>
<!-- Exemplo de aplicação de estilo a tag h1 -->
<style>
h1 {
color: red;
}
</style>
O que você vai aprender nesta serie de tutoriais?
Mais importante é que vamos te mostrar na prática, a como fazer uma página HTML e CSS básica na prática, de uma forma simples e clara para facilitar o seu aprendizado. O guia ficara dividido em duas etapas, primeiramente abordaremos a parte mais teórica sobre a linguagem, logo apos vamos a começar a aplicar tudo que foi passado.
Primeira parte de como fazer uma página: Base HTML e CSS
- Organizando o ambiente de trabalho, criar arquivos html e css;
- Estrutura de uma página HTML e CSS;
- Principais tags HTML;
- Criar, estilizar e formatar textos e títulos;
- Links em HTML;
- Integrando o CSS no HTML;
- Colocar fotos e estilizar com html e css;
- Como criar listas e tabelas em HTML;
- Criar e estilizar botões;
- Media Queries no CSS;
- Variaveis no CSS;
- Como criar e estilizar seções e colunas de forma responsiva;
Segunda parte de como fazer uma página: Elementos HTML e CSS
- Criando um menu responsivo;
- Como deixar o menu fixo;
- Seção inicial com imagem de fundo e degradê;
- Primeira Seção com texto da página;
- Cards em html e css;
- Colocar texto e imagem lado a lado;
- Rodapé em HTML e CSS;
- Como hospedar o sua página.
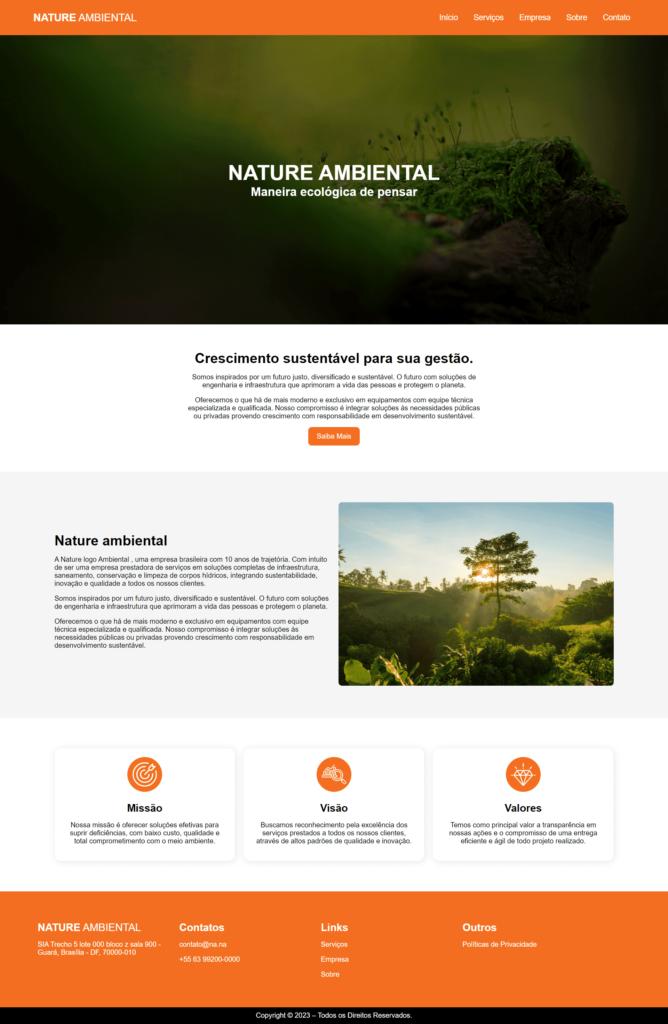
Resultado da série de tutoriais de como fazer uma página HTML e CSS básica na prática
Siga abaixo um exemplo do que você conseguira construir, se seguir a risca toda a série de tutoriais. No entanto, veja que isso é apenas um exemplo para acompanhar, você poderá fazer páginas muito mais trabalhadas:

Vejá um pouco da história do HTML e CSS antes de iniciar no guia como fazer uma página
Concluindo é bom mencionar que antes de começar é bom ter uma noção básica da história do HTML e CSS, e como funciona cada tecnologia. No entanto essa parte é opcional, mas recomendamos fortemente que acesse os tutoriais:
Dúvidas frequentes
Para criar uma página em HTML, crie um novo documento em um editor de texto, digite o código HTML básico, incluindo o documento HTML, cabeçalho, corpo e tags para inserir conteúdo. Salve o arquivo com a extensão .html e abra-o em um navegador.
Uma página HTML é um documento de texto que contém código HTML e é exibido em um navegador da web como uma página da web.
Para abrir uma página HTML, basta clicar duas vezes no arquivo .html ou arrastá-lo para a janela do navegador da web.
Para criar o seu próprio site usando HTML e CSS, você precisa ter um conhecimento básico de ambas as linguagens. Resumidamente, primeiro crie um arquivo HTML para definir a estrutura do seu site. Em seguida, use CSS para definir o estilo e a aparência visual. Finalmente, publique seu site na web usando um provedor de hospedagem.
Para criar um site do zero grátis usando HTML e CSS, você pode aprender a como criar sites com esta serie de tutoriais e usar plataformas de hospedagem gratuitas para publicar o seu site.
Qualquer pessoa pode criar um site usando HTML e CSS, mas se você não tem conhecimento técnico ou não tem tempo para aprender, pode contar com um desenvolvedor web ou web designer profissional para ajudá-lo a criar um site personalizado e eficaz.
Siga o meu portfólio Marcus Vinicius de Oliveira Desenvolvedor Web.
Como se tornar um Programador da Web?
Certamente deve estar animado para começar a sua jornada, saiba que estou focado para fazer conteúdos excepcionais que irão te ajudar! Então não perca tempo e cadastre-se logo abaixo para não perder nenhuma novidade e ficar sempre por dentro.