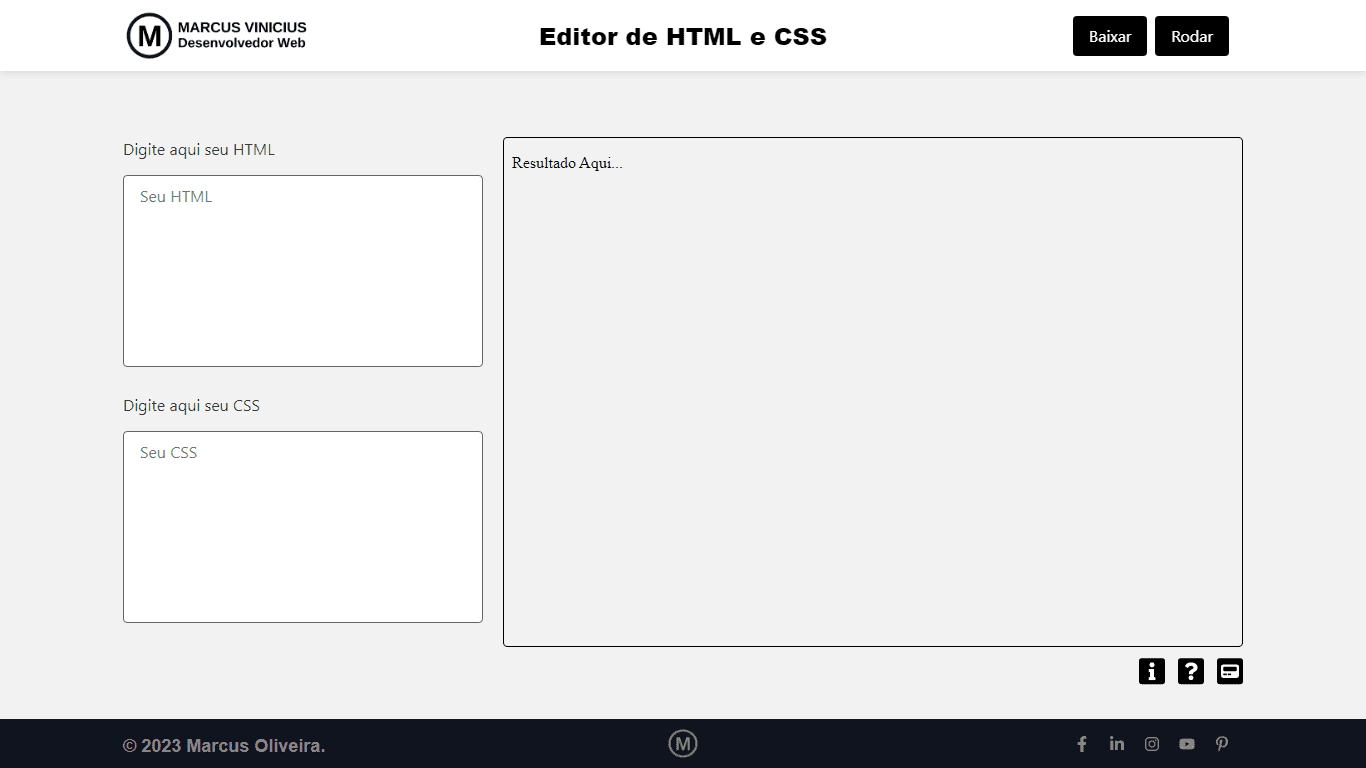
Janelas de edição
- As janelas de edição ficam localizadas no lado esquerdo da tela e permitem que o usuário edite o código HTML e CSS. As duas janelas são separadas para facilitar a visualização e edição de ambos os tipos de código.
Ferramentas
- A barra de ferramentas fornece uma série de botões e opções que ajudam o usuário a formatar o código HTML e CSS. As opções incluem indentação automática, fechamento automático de tags, realce de sintaxe, entre outras.
Botão “Rodar”
- O botão “Rodar” é usado para visualizar as alterações feitas no código HTML e CSS. Quando o usuário clica no botão “Rodar”, as alterações são exibidas na janela de visualização.
Botão “Baixar”
- O botão “Baixar” é usado para baixar o resultado final em um arquivo HTML para que o usuário possa salvá-lo em seu computador.
Status
- A barra de status exibe informações sobre o documento atual, incluindo o número de linhas e a posição do cursor.
Janela de visualização
- A janela de visualização fica localizada no lado direito da tela e exibe a visualização do site em tempo real, à medida que o usuário faz as alterações no código HTML e CSS.